GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
먼저 홈페이지에 들어가 회원가입을 합니다.
GitHub Desktop
Simple collaboration from your desktop
desktop.github.com
이곳에서 Github Desktop도 설치해줍니다.

설치 후 상단탭에 File버튼 => Option 버튼 누르시고 로그인도 합니다.
그리고 깃허브 홈페이지에서 레파지토리 생성해줍니다.

레파지토리를 생성하셨다면 클론합니다.

초록색 Code 버튼을 누르시고 Open with GitHub Desktop을 눌러줍니다.

위와 같은 창이 나옵니다.
Local path에 파일을 저장하고 싶은 위치를 지정해줍니다.

위와 같은 창이 나오면 클론 성공!
Open in Visual Studio Code를 눌러 열어줍니다.

간단한 코드를 작성해봅니다.

깃허브에 커밋, 푸쉬하는 첫번째 방법
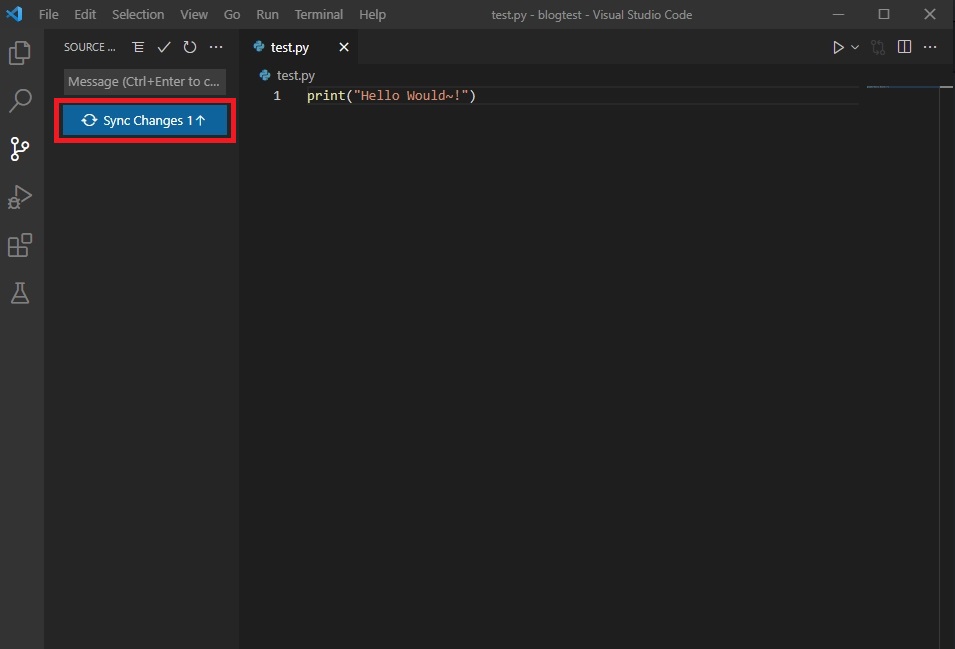
코드를 작성하면 옆에 파란색으로 숫자가 나옵니다.
누르면,

전달하거나 내용을 작성하고 체크버튼을 눌러 커밋 합니다.

싱크체인지를 눌러 푸쉬합니다.
깃허브에 커밋, 푸쉬하는 두번째 방법
좀더 작성해보겠습니다.

여기서 비쥬얼 스튜디오 코드를 저장하고 종료하면 깃허브 데스크탑에서 변경점들을 표시해줍니다.


왼쪽 하단에 메모 작성하고 Commit to main 을 눌러주시고

Push Origin을 눌러주면 끝입니다.

그러면 깃허브 홈페이지에서 새로 업데이트된 모습을 볼 수 있습니다.
밑에 README.md 부분은 Visual Studio Code에서 README.md 파일을 수정하면 나오게 됩니다.
'Git' 카테고리의 다른 글
| Github README에 사진 올리기, 글자 굵기와 크기 (0) | 2022.02.09 |
|---|---|
| Git이란? (0) | 2022.02.07 |